
Haiku Animator goes open source
August 31, 2021
Haiku Animator — a design tool for creating UI animations, Lottie files, and interactive web components — is now free and open-source. As in: no money paid, free for everyone…

It's finally here: Haiku Animator for Windows
April 28, 2020
You asked, we listened. Over the past few years, our team has received a steady stream of messages, tweets and emails, all asking for the same thing: for us to port Animator to…

Our remote team co-located in Mexico City, and this is what happened
January 07, 2020
Last year at around this time we had our first company summit in beautiful Bariloche, Patagonia Argentina. The purpose of that trip was to gather the entire team and be co-located…

Creating didactic animations for Diez.org
December 04, 2019
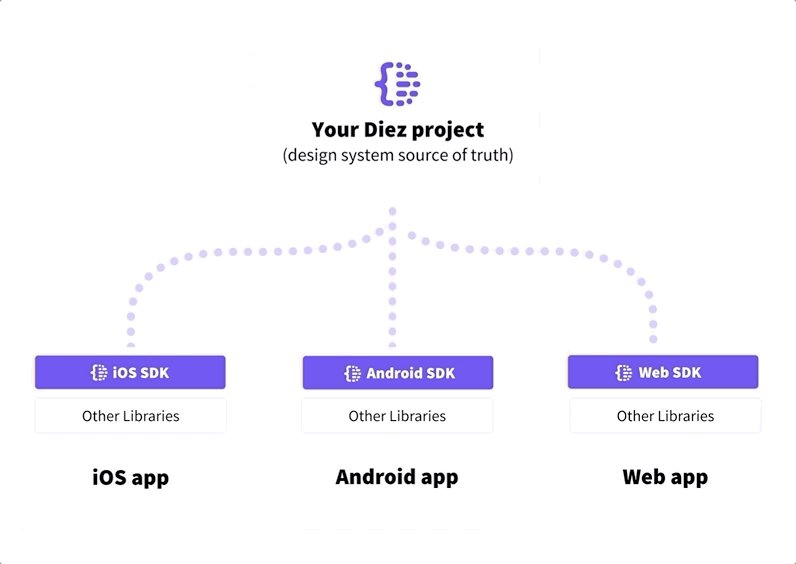
As some of you know, our team recently launched Diez, the open-source design language framework . Part of the work of shipping an open-source project is to write guides so teams…

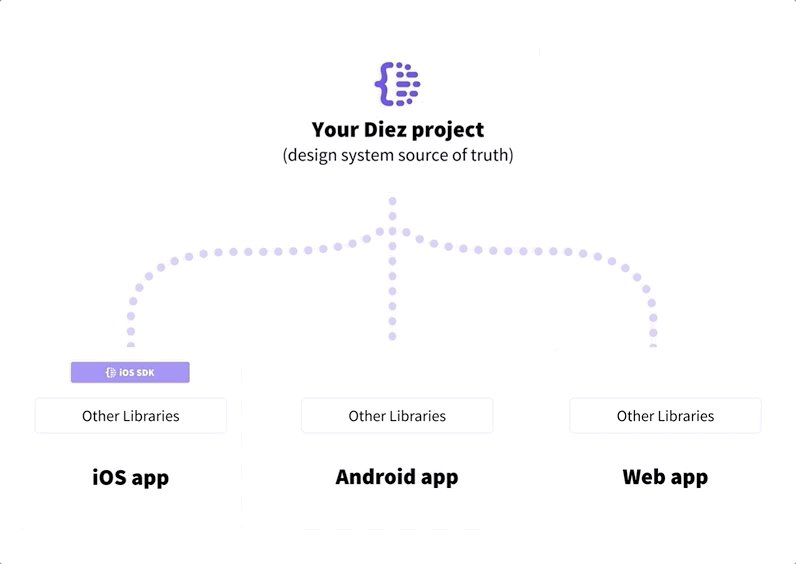
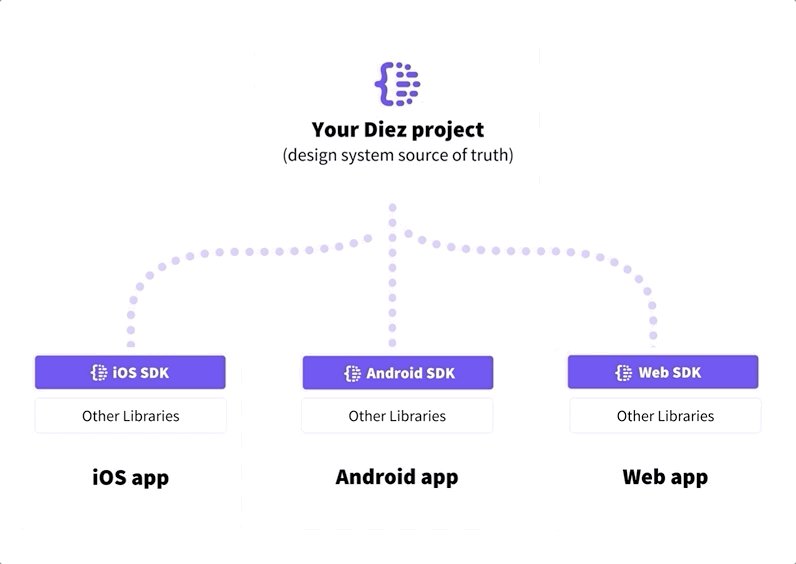
Diez is Now Open Source
November 17, 2019
The Haiku team is overjoyed to launch Diez open-source today after a year of development and several months of an Early Access beta. Diez is an open-source design language…

How Sketch slices become animatable elements in Animator
May 13, 2019
When you import slices from Sketch into Animator and place them on the stage, what's really happening behind the scenes? Although this process might seem very simple on the surface…

Bring animation into Slack with custom emoji
April 18, 2019
Like many other companies, we use Slack as our go-to tool for the day-to-day communication of our team, which is a lot, considering we work 100% remotely. Spending so many hours…

Haiku is now Animator
March 05, 2019
NewsToday we announce Animator by Haiku: a new name and a new look for the UI animation tool we released a year ago as Haiku for Mac. In this post I'll review our progress over the…

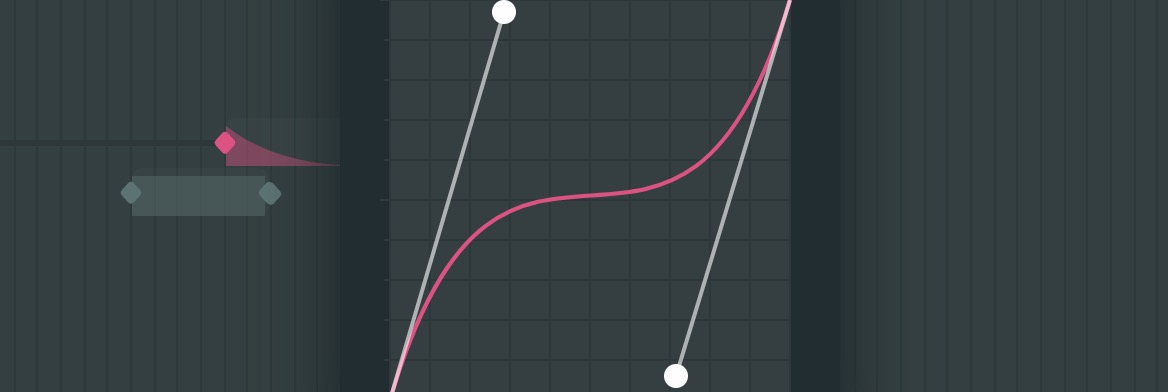
Custom Easing Curves in Animator by Haiku
January 27, 2019
There's no set of pre-made curves capable of satisfying all use cases. That's why we're adding Custom easing curves to Animator. They allow a fine-grained control over the…

From Figma to React with Animator by Haiku
January 23, 2019
tutorialAnimator allows you to bring your Figma designs to life by easily animating and publishing them as clean React components. This tutorial will guide you through the process…

What we learned from our first remote team summit
January 21, 2019
cultureAs some of you know, Haiku is a growing start-up dedicated to creating products that help designers and developers work more seamlessly together. Our team is small, composed of…

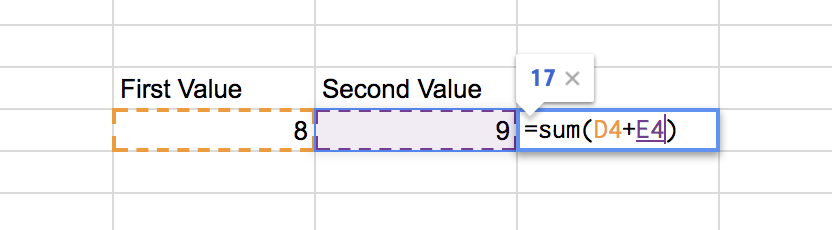
Accessing Summonables from Actions
December 17, 2018
codeIn previous articles and tutorials we've covered how to use Actions and Expressions in order to add interactivity to your projects. In this post we'll dig deeper into how…

Handling mouse and touch in Animator by Haiku
December 11, 2018
codeDeveloping user interfaces that work anywhere is a necessity, but it's not easy in a landscape where devices are constantly evolving and supporting new modes of interaction. Take…

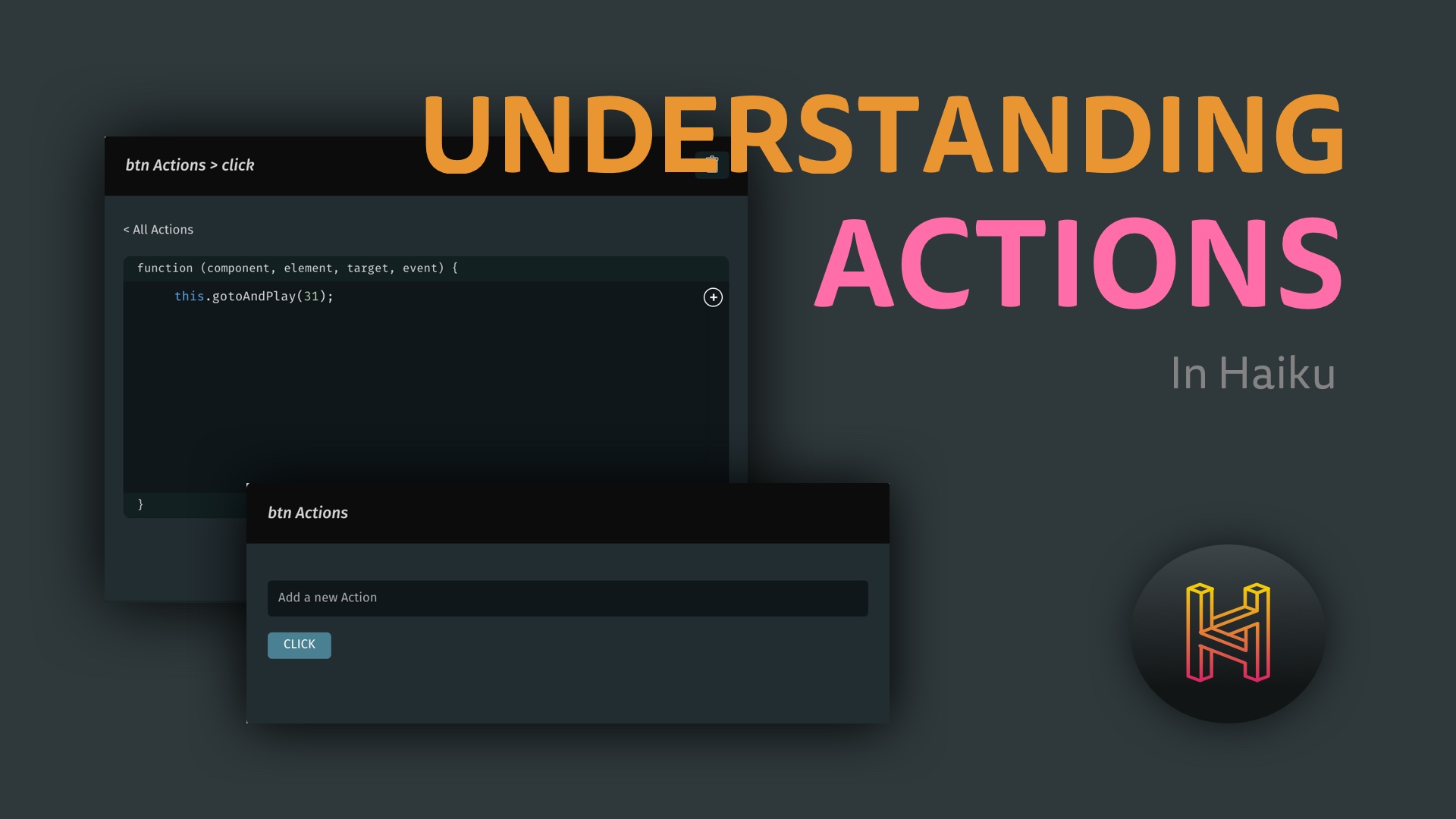
Understanding Actions
December 05, 2018
basicsIn this blog post we'll be taking a close look at Actions. We'll review the two different types of Actions available in Animator, and what each of them is for. Let's start by…

Introduction to Path Morphing
November 04, 2018
How To Path morphing in Animator is as simple as double-clicking a path on stage and moving its points (vertices). The technique can be used to great effect and is not just for…

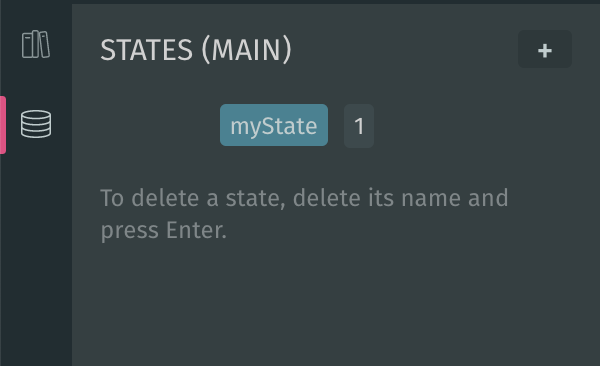
Understanding States step by step
October 25, 2018
basicsAs you probably know by now, Animator by Haiku is a powerful tool to create pieces of UI, also known as “components”, that are ready to be snapped into any codebase. If you've ever…

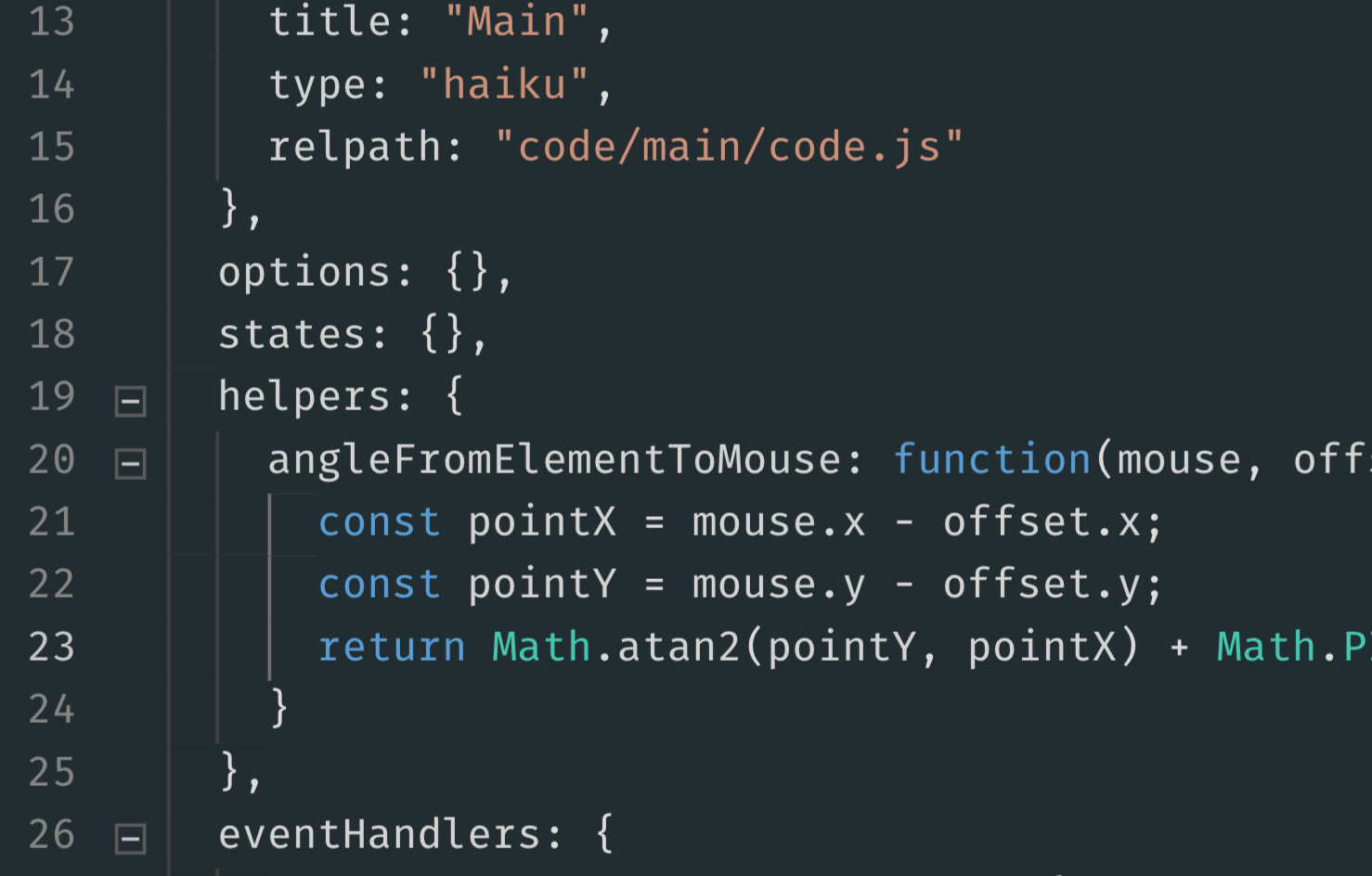
Reusing logic with Helpers
September 19, 2018
codeAs a designer or developer, you are used to facing the challenge of abstracting building blocks. Abstraction is a very powerful tool, that among many other benefits allows you to…

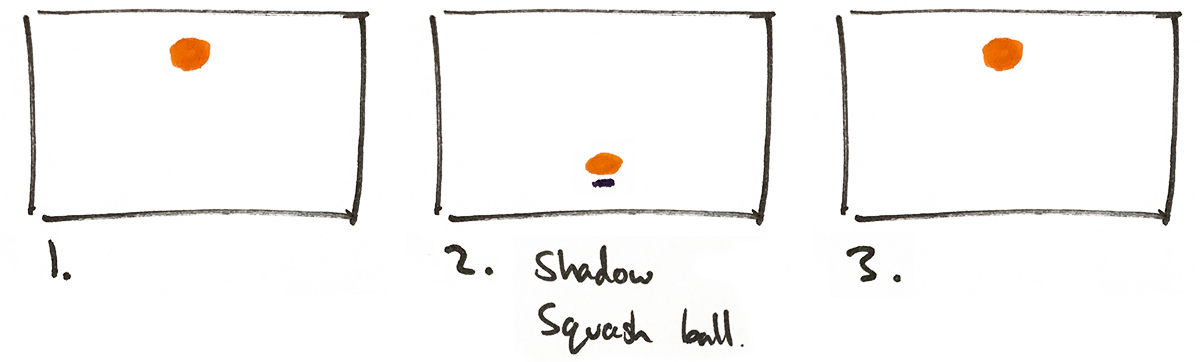
Animating Elements Along Curved Paths
September 13, 2018
In previous tutorials and other resources we've covered what Animator was built for and how to get started using the drawing/design tools you already use and love, like Sketch…

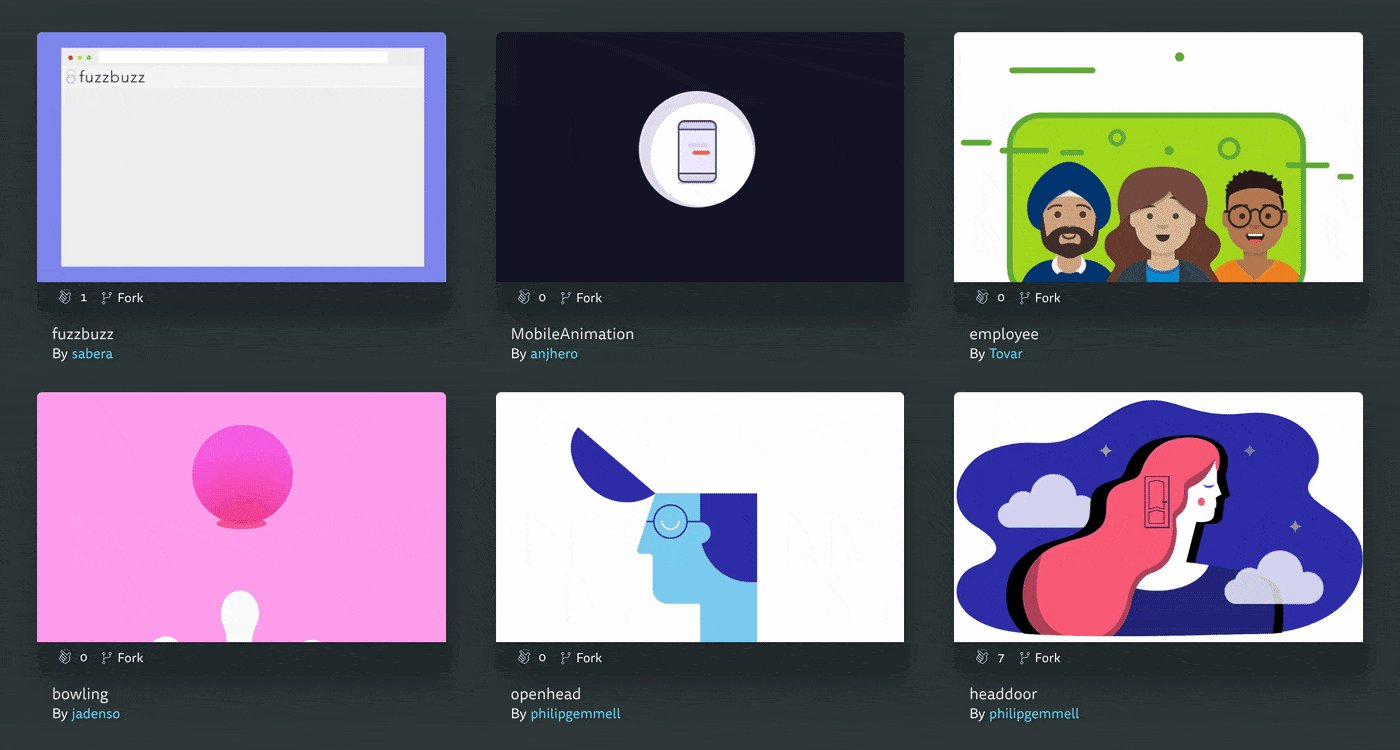
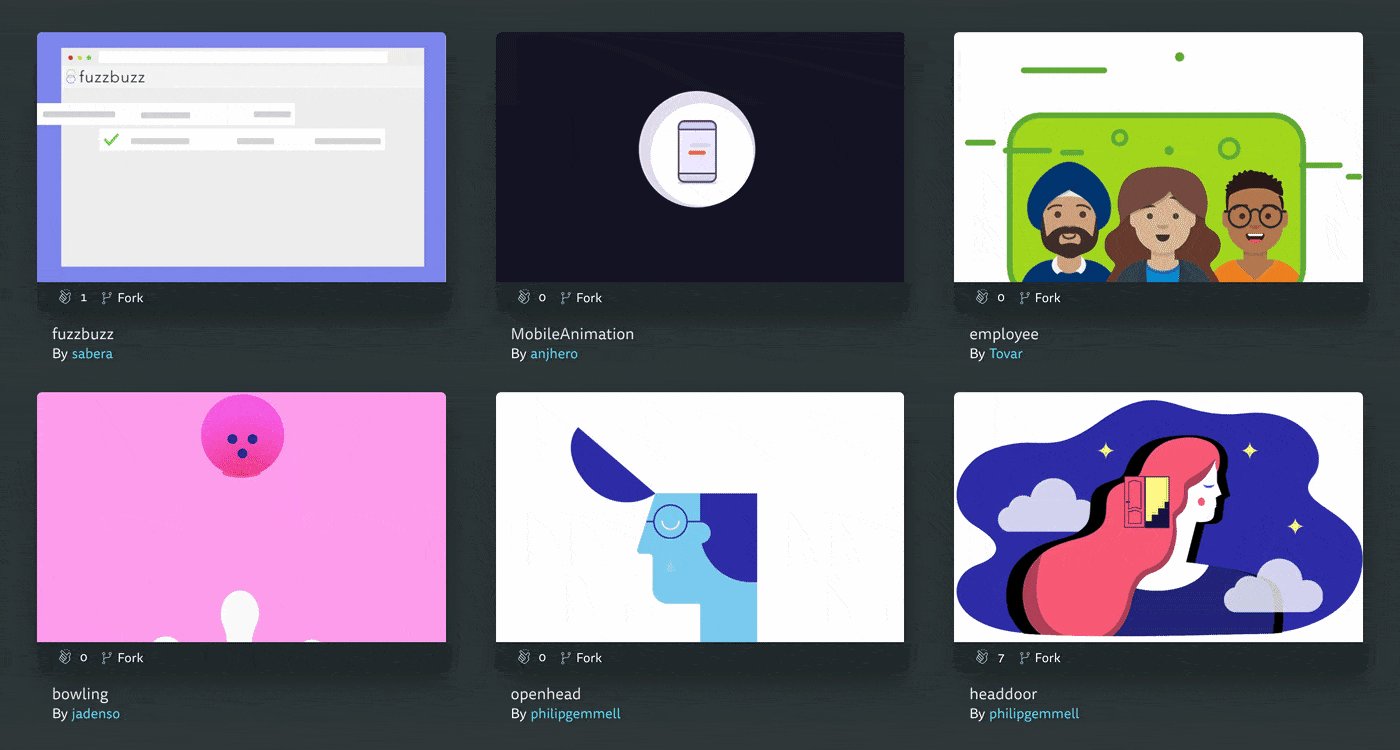
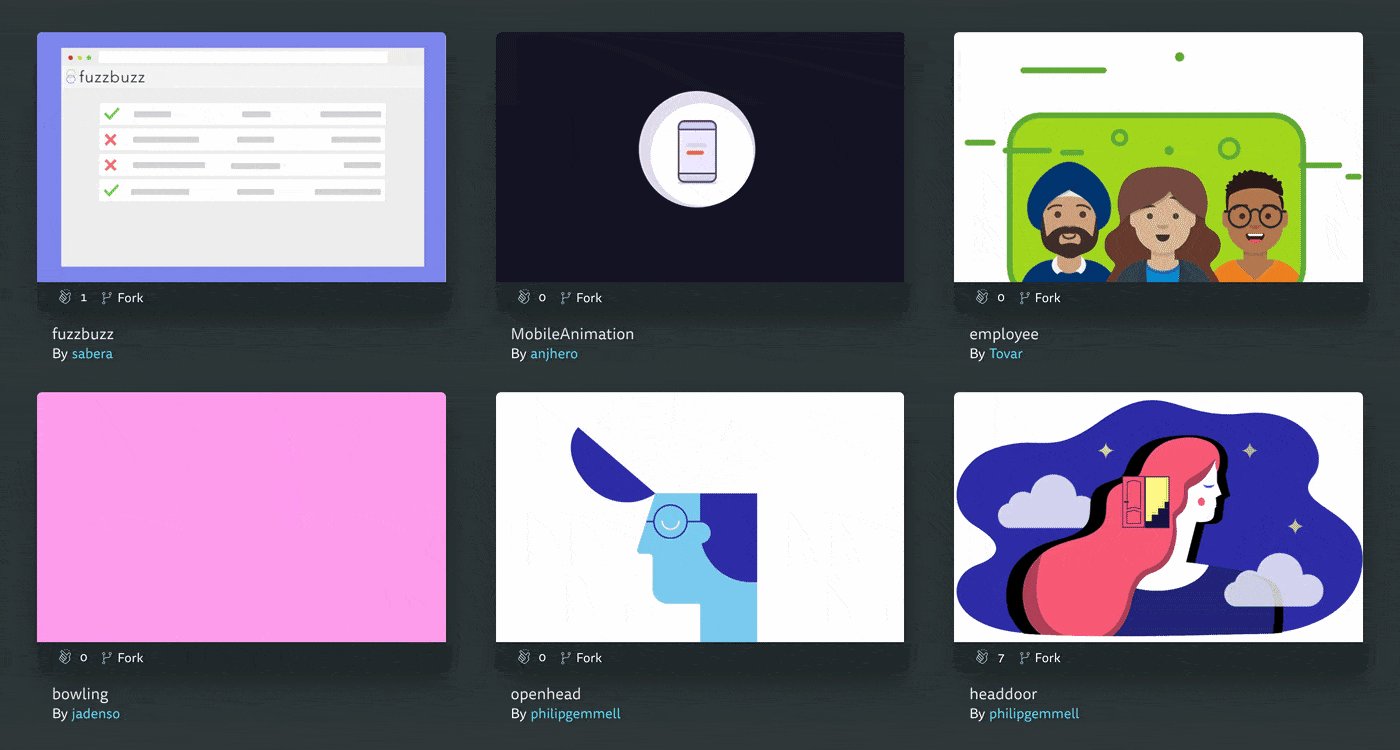
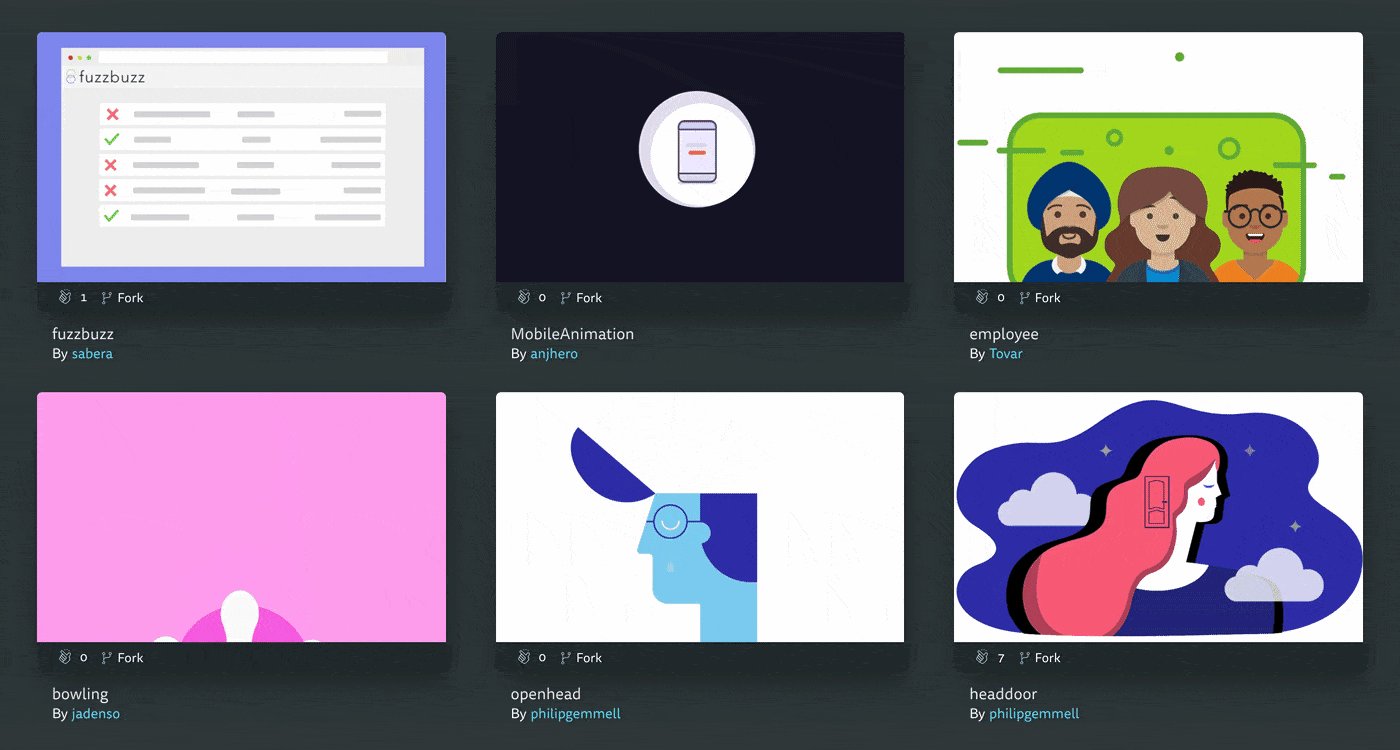
Kickstart Design & Development with Forks 🍴
May 11, 2018
Today we're announcing our community showcase —a place where you can showcase your creations and kickstart your design and development process by forking projects. Showcased…

Figma ➟ Animator (by Haiku) integration, delivering motion.
March 22, 2018
It's an exciting time to be a designer. At Haiku, we're on a mission to empower product teams to add rich, interactive motion to their designs, while bridging the gap between…

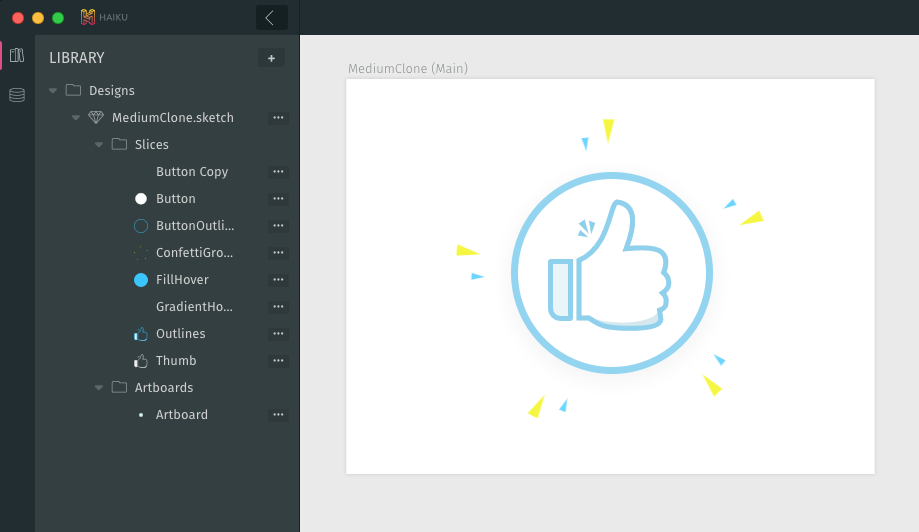
Mimicking the Medium Clap Animation with Sketch and Animator by Haiku
March 10, 2018
This is a guest post by Kyle Gill. This post originally appeared on Medium . Export to React, after designing in Sketch, and tweaking keyframes in Animator. Making Animation…

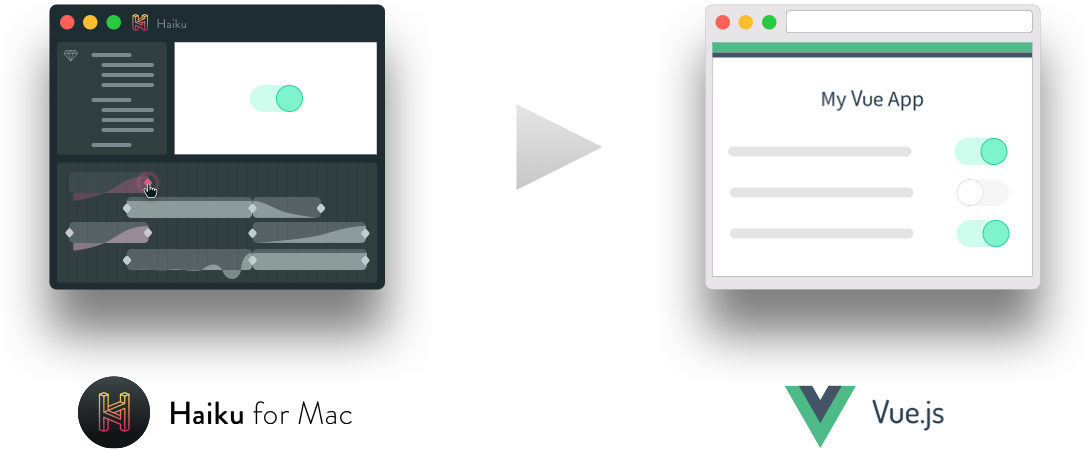
Vue Animations with Sketch + Animator by Haiku
February 27, 2018
codeHave you ever painstakingly built an animation using code — JavaScript, or Core Animation, or CSS — and thought there must be a better way ? Have you ever dreamed of a tool that…

Introducing Animator by Haiku 🎉
February 01, 2018
Animator is a design tool for animated user interfaces — for real apps. Think of it as a design portal to your team's codebase. Use Animator to: Design imaginative UI components…

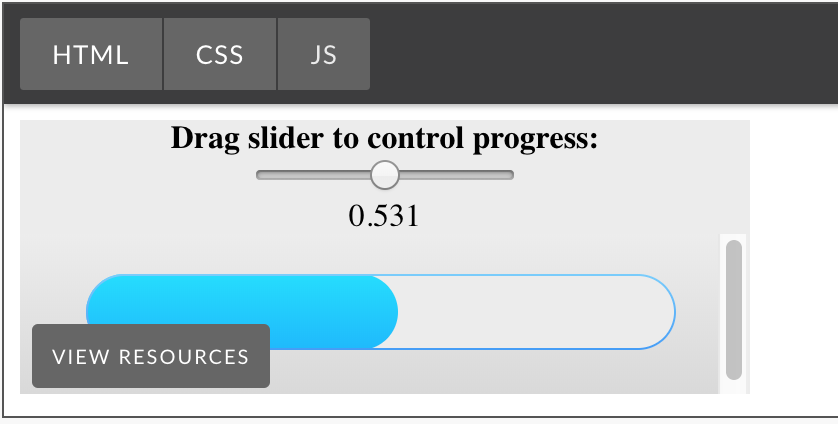
Progress bar tutorial
January 05, 2018
Here we'll show how to use Animator (by Haiku) to create a small, practical component — file upload progress bar — and get it running in a real web app. For this tutorial, we'll…

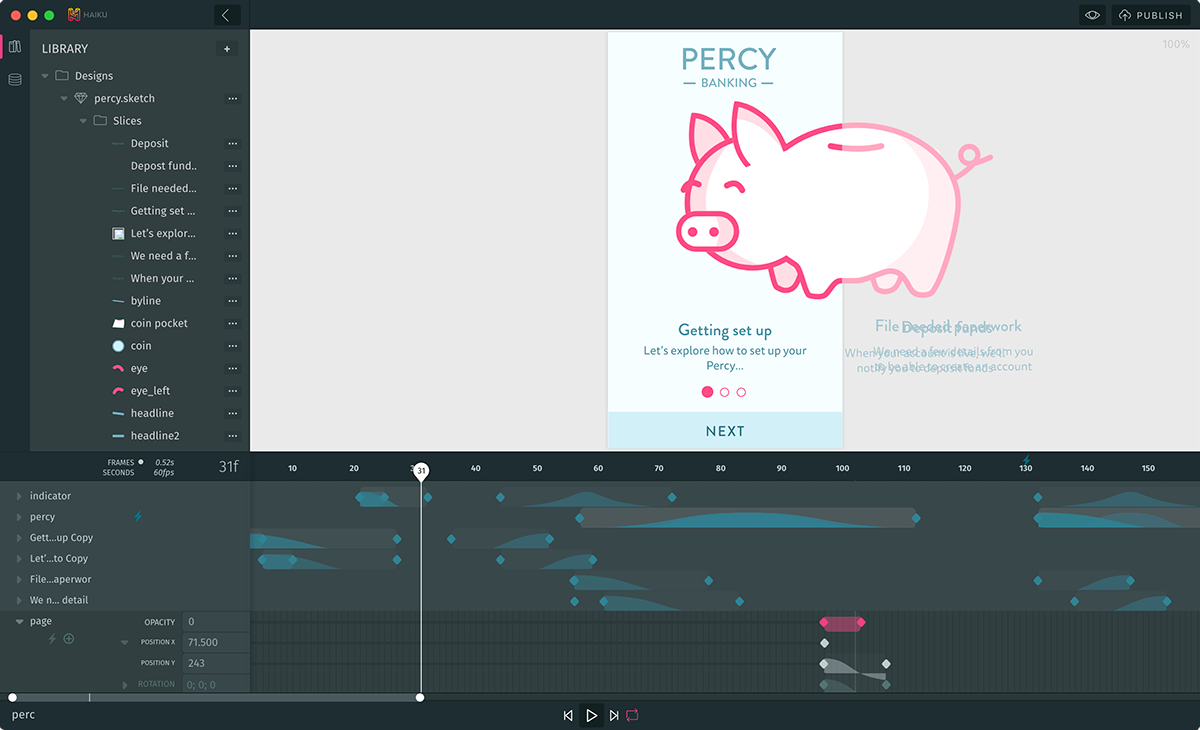
Designing the Real Thing with Animator Actions
December 21, 2017
Let’s explore using Actions in Animator to create the following interactive design: The actual animation http://bit.ly/2CXrjD1 has *far superior quality than the gif the shown…

Motion design for the web, iOS & Android with Animator by Haiku
December 12, 2017
A common design goal of modern digital products is to surprise and delight users, and motion design can be a powerful tool in your arsenal to do that. Entertaining loading…

Lottie Without After Effects
November 06, 2017
Lottie Who? The process of creating motion for mobile felt broken up until Airbnb released a stunning open source library called Lottie . Prior to then (Feb. 2017), creating…