Animator is a design tool for animated user interfaces — for real apps. Think of it as a design portal to your team's codebase. Use Animator to:
- Design imaginative UI components
- Snap them into existing codebases (Web, iOS, Android)
- Then keep iterating on them from your design tools, hand-in-hand with developers
Whether you live inside your design tools, your text editor, or both — Animator helps your team build your product, together.
Today, our team is thrilled to launch Animator for Mac, our motion design & UI-building tool, and to open-source Haiku Core, our renderer and design-as-code component format — both in public preview.
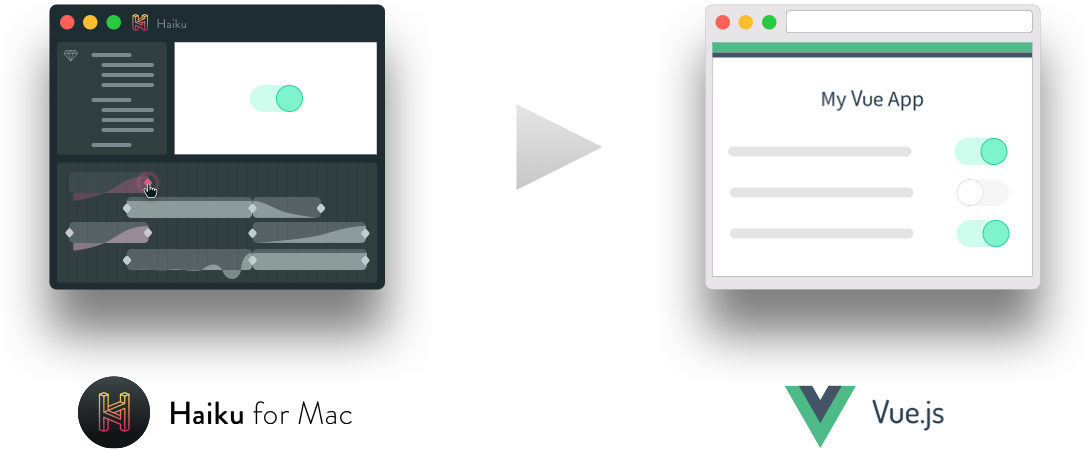
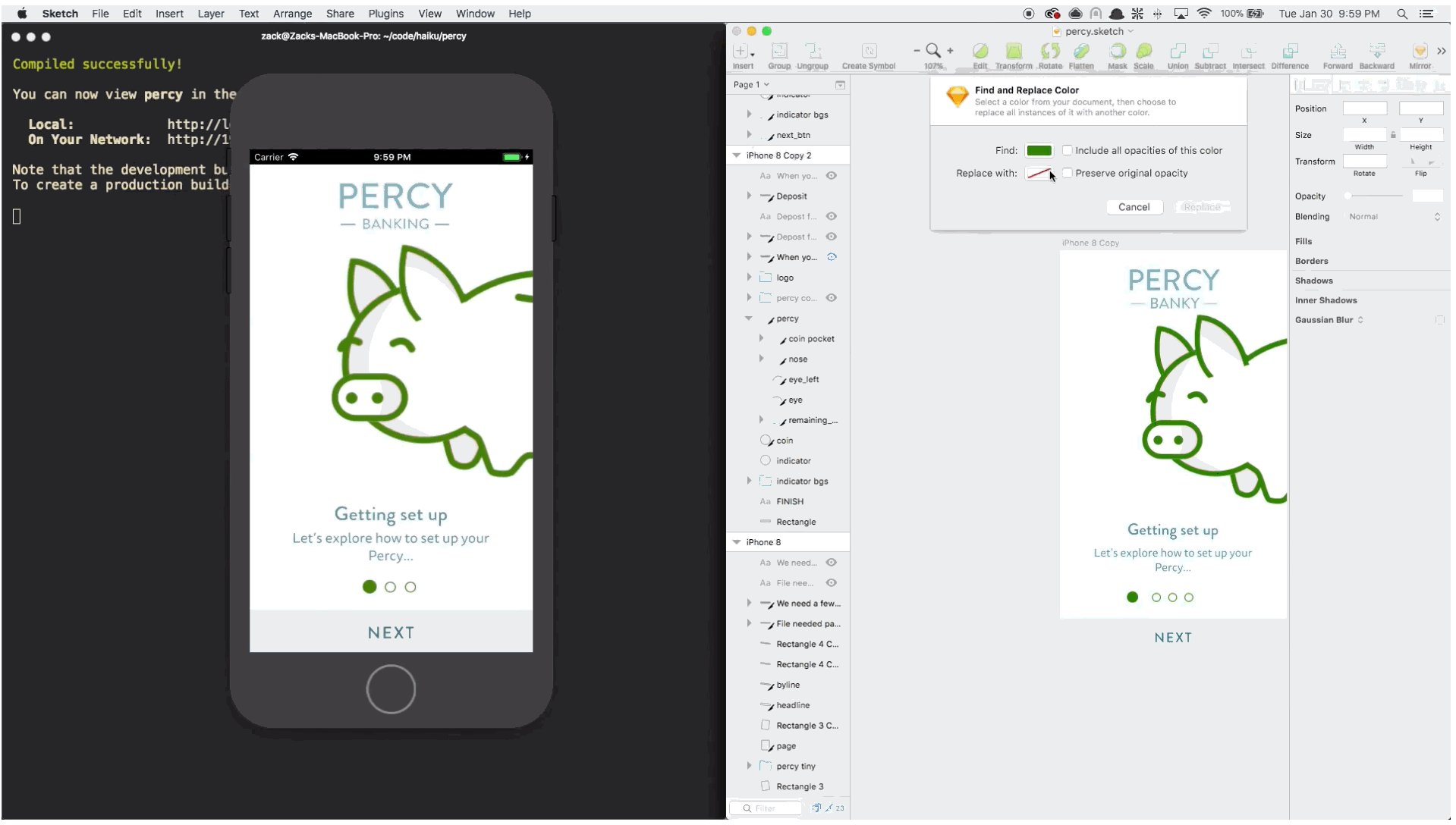
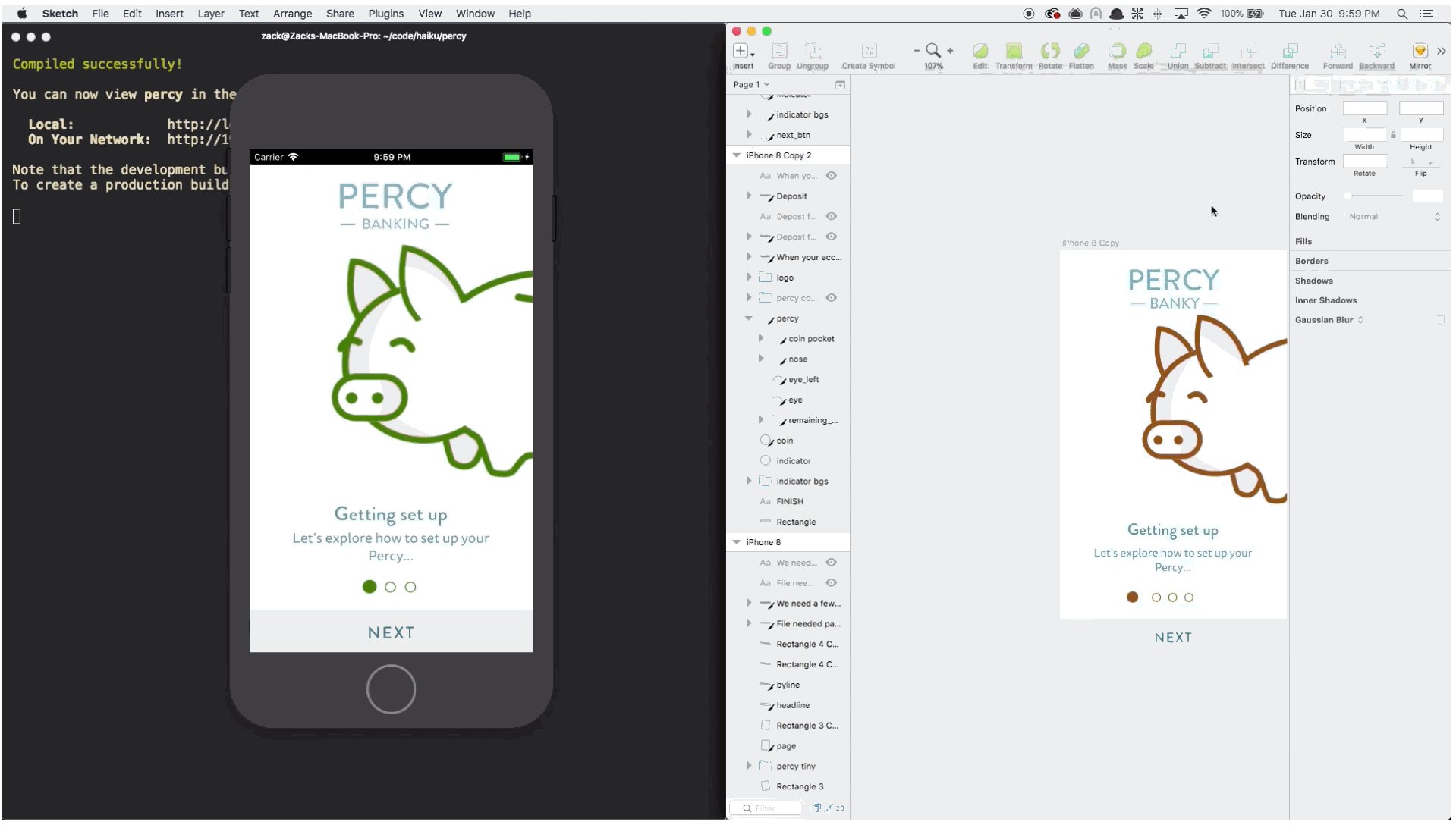
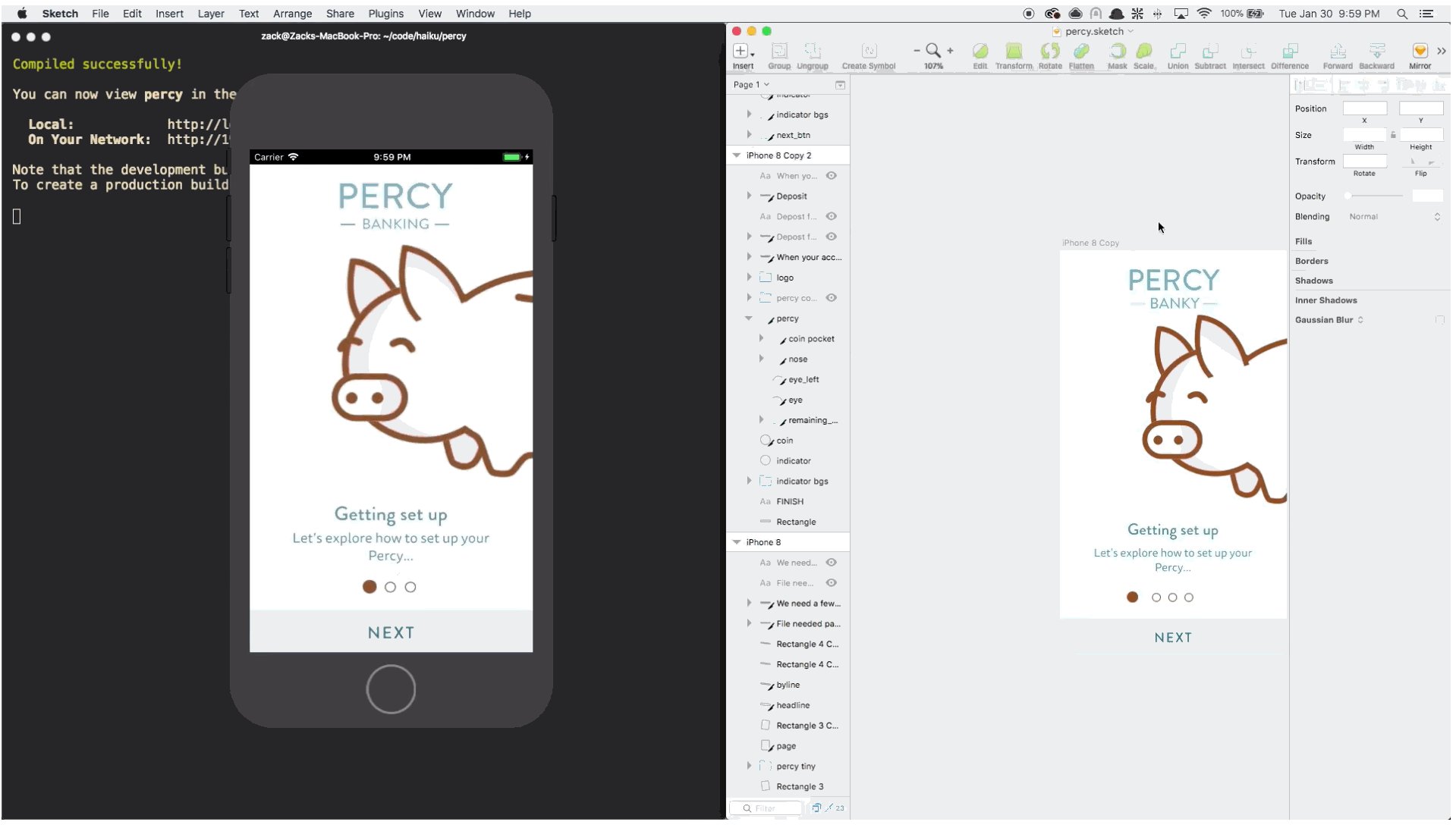
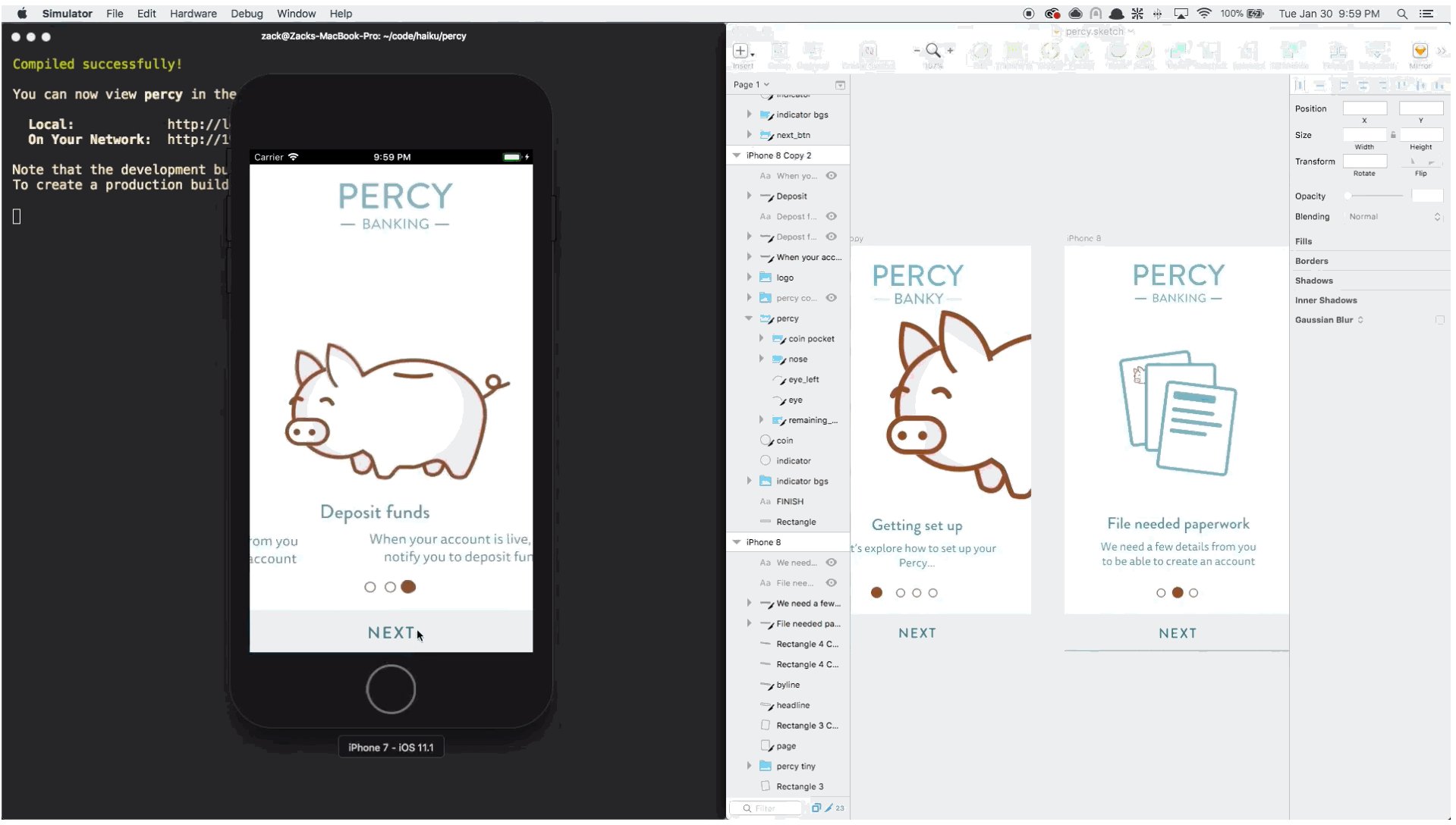
Demo time! From design to code and back again:
Why animation?
At its heart, Animator is a way to design and build apps. So why the motion design tooling? Because animation is table-stakes for modern apps. Animation is so ubiquitous today that to the consumer it's invisible until it's missing or abused. Yet as universal as animations are, the state-of-the-art for creating animations for software is no better than it was 25 years ago. That is: you have to code them.
Sure, there's no shortage of prototyping tools, for designers to communicate motion to developers, so they can then code the 'real thing.' Many tools will even generate code so you can give the developer a chunk of (normally difficult-to-use) code as a starting point — but make no mistake: none of today's design hand-off tools make it to the finish line. The moment a developer gets involved, e.g. to patch in live data or adapt to an existing project, the designer passes the baton and can no longer touch those pixels. Not without knowing how to write code.
This conundrum is no secret — many have concluded that the only way to prepare for the future as a UI designer is to learn how to code. At Haiku, we don't believe visual design tooling is going away, nor should the masters of those tools. Obviously code isn't going anywhere soon, either. So 18 months ago we set out to create a future where design and code are connected, where designers and developers can collaborate as easily on software as developers do with other developers.
And while the road ahead of us is still long, today we invite you to take Animator for a spin. While in preview, it's completely free. Even if Animator isn't a fit for your team — we firmly believe this approach is the future of designer-developer collaboration.
A foundation of design as code
The fundamental disconnect between design and code comes down simply to the different tools that we use. Though both designers and developers produce pixels on screens, they're 'different kinds' of pixels. Though both design tools and code tools store their data in files, they're different file formats. Though code has undergone monumental transformations over the last decades toward open standards, design tools are still locked away in walled gardens.
What if — a design tool were built from the ground-up on open standards? With an open file format and an open source renderer? (hint: this is Animator for Mac)
What if the design file format happened to be code? Like hackable, hand-editable code? Where design components were ready for codebases as code components? (hint: this is Haiku Core)

It turns out when your design is code, you can do a lot of crazy stuff. Like live-design your app from your design tool. And keep designing your product alongside developers, from concept to final iteration. Check out the video at the beginning of this blog post for more of what I mean (the juicy developer bits start at 3:47.)
What's today? What's next?
Today, you can create animated, interactive components inside Animator, then add them to any Web app. By exporting to Lottie, you can also create animations for iOS and Android apps. Animator lets designers track their work seamlessly with Git (powered by GitLab) and then delivers versioned design components to developers through yarn/npm via the Haiku CLI.
As for tomorrow, our backlog runneth over. Some features you won't find in Animator today, but that we're excited to add as soon as we can:
- Multi/nested components
- Layouts
- Baseline form controls (checkboxes, text boxes, etc.)
- Richer animation features, like path morphing and animated masks
- Drawing tools inside Animator, plus support for Illustrator, Photoshop, and more
- "Teams," our suite of deeper team collaboration features
And a note on pricing: while in Preview, Animator is entirely free to use. Our plan is to charge for team collaboration features, but otherwise to leave Animator for Mac (and of course, the open source Haiku Core) free to use. While this is subject to change as we refine our strategy, we're sharing this now as we believe in transparency, and we respect the time investment you make when checking out a new tool like Animator.
If you have any questions, or if your team would like to beta-test our Team features, please reach out!
We can't wait to see what you create.
DESIGNER PREVIEW Get Animator For MacJoin us on: