It's an exciting time to be a designer. At Haiku, we're on a mission to empower product teams to add rich, interactive motion to their designs, while bridging the gap between design and engineering workflows.
Animator, with visual timeline-based animations and an always-connected design workflow.
It's important to us that Animator integrates with the tools you already love. Open standards and interoperability are at the heart of Animator —which is why our renderer and design-as-code file format Haiku Core is open source.
By speaking the same language as both design tools and programming languages, Animator translates design mockups into production ready components, with support for iOS & Android, React JS, Vue.js and the native web.
Components are backed by modern workflows, including version control, with design changes delivered to your codebase via package managers. Animator replaces hand offs with an iterative design and development workflow.
Today, we're happy to announce support for Figma projects in Animator, powered by Figma's brand new Web API. 🎉
Getting Started
First, ensure you're running the latest version of Animator by launching the app and auto updating, or by downloading the latest version from our website. Then, head on over to Figma.
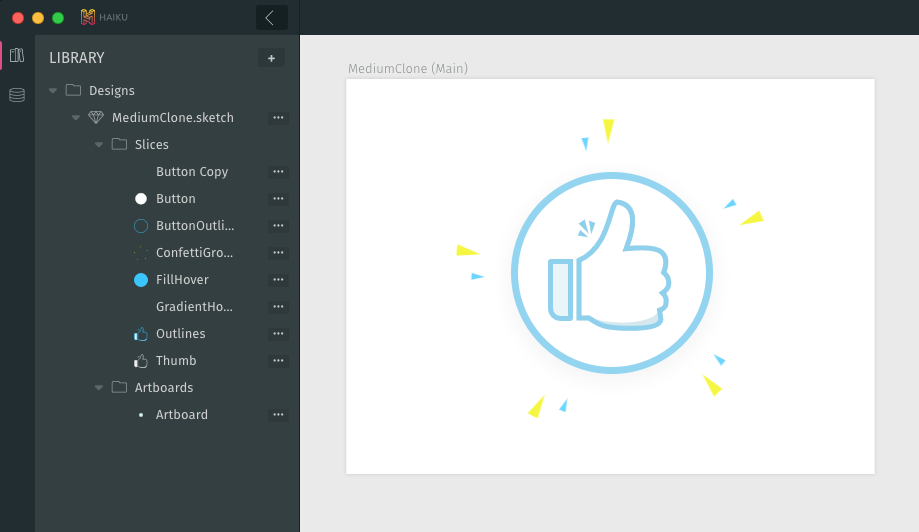
In this post, we're going to work with assets made in Figma to create an animated button:
This interactive, animated component is created visually, and ready to go in any codebase. Keep an eye out for it as our new Preview Mode button in Animator.
In Figma, open one of your designs and use the Slice or Frame tool to create elements to work with in Animator:

In Animator, you'll notice the new Figma option in the library. Double click it to give Animator permission to access your Figma projects:

Now that Animator has permission, enter the URL of the Figma project you want to import:

Once Animator has imported your slices and frames, you can build an interactive component powered by timeline-based motion and Animator Actions:

Best of all, Animator never breaks the link between your Figma project and your Animator components, so you can iterate on your designs even after integrating them with your website or app.
A connected future
With Figma integration at your fingertips, we're really excited to see what you come up with. We envision a world where design and development environments are as connected as technology allows them to be, fostering creativity and team efficiency not possible with todays tools.
Imagine a truly connected design system—where collaboration is as easy across codebases as it is across design mockups. With Figma and Animator, we're taking the first step towards that future.
Live Design: Coming soon to Animator, captured using Sketch. Figma support is also in the works! 😉We'd love to hear your feedback, and have more updates already planned. If you haven't already, sign up for Animator and test drive the integration:
DESIGNER PREVIEW Get Animator
You can also keep up to date with the latest on: